React vs React Native are both powerful technologies developed by Facebook, but they serve different purposes and are used in distinct environments. Understanding their differences is crucial for choosing the right tool for your project.
What is React.js?
React.js (or React) is a JavaScript library used for building user interfaces, particularly for single-page applications where you want to have a dynamic and responsive user experience. It’s often used for web development.
React.js, commonly referred to as React in short, is a Javascript library spearheaded by Facebook for creating User Interfaces, especially single-page applications. React enables developers to create reusable UI components, a feature that goes a long way in streamlining the development process and subsequently improving performance.

If you want to get a website or Android/ Ios developed by us, then please contact us.
Email : nimeshpalsingh@gmail.com
Features of React
Component-Based: React operates on the grounds of components, which are the basic units of the UI. Every element is self-contained in such a way that it describes both structure and style while also determining its behavior to keep code modular and reusable.
Virtual DOM: React uses a Virtual DOM, an ultra-light copy of the actual DOM. When the state of an object is altered or updated, React first makes the changes to its Virtual DOM, checks this Virtual DOM against the actual DOM, and finally patches the actual DOM with those changes, thus updating it in a way that requires fewer direct manipulations of the actual DOM, which thereby boosts performance.
Unidirectional Data Flow: React implements a unidirectional data flow, which means that data always flows in one direction and one direction only, making it easier to understand and debug the application. This is mainly managed using a state management library like Redux or Context API.
JSX: In other words, it is a syntax extension or sugar that allows developers to write HTML-like code into the JavaScript they are working on. This makes the actual code easier to write and more readable.
Declarative UI: React encourages developers to adopt a declarative programming style. This means you explain how the user interface should appear based on differing states and let React update the UI when there is a state change.
Use Cases
Single Page Applications: Websites that interact with the user by rewriting the current page dynamically, instead of loading entire new pages from a server.
Dynamic Web Applications: Web applications requiring real-time update and interaction from end-users, such as dashboards or social media feeds.
E-commerce Platforms: Websites that require dynamic features and interactive ones, like product lists, carts, and checkouts.
Real-World Example
Facebook: React.js emerged at Facebook by necessity to address the need for dynamic performance in their web application. It is also the widely used library within their web applications so far.
Instagram: Instagram, owned by Facebook, uses React.js to make everything instantly feel smooth and responsive for creating web-based user experiences.
Airbnb: Airbnb uses React.js to handle the large and quick web interfaces.
What is React Native?
React Native is a framework for building native mobile applications using JavaScript and React. Instead of targeting the browser, it targets mobile platforms like iOS and Android.
React Native is an open-source framework developed by Facebook for building mobile applications using JavaScript and React. It allows developers to create natively-rendered mobile apps for iOS and Android using a single codebase, leveraging the benefits of React for mobile development.


If you want to get a website or Android/ Ios developed by us, then please contact us.
Email : nimeshpalsingh@gmail.com
Key Features of React Native
Cross-Platform Development: React Native enables developers to write code once and deploy it across both iOS and Android platforms, significantly reducing development time and effort.
Native Components: React Native uses native components, ensuring that the app has the look and feel of a native app. This means better performance and a more seamless user experience compared to hybrid apps.
Hot Reloading: This feature allows developers to see the changes they make in the code instantly on the emulator or device, without having to rebuild the entire app. It speeds up the development process and improves productivity.
JavaScript and React: Developers can use their existing knowledge of JavaScript and React to build mobile applications, making it easier for web developers to transition to mobile development.
Third-Party Plugin Compatibility: React Native supports a wide range of third-party plugins, providing additional functionality and allowing for more customization in app development.
Community Support: Being an open-source project, React Native has a large and active community of developers who contribute to its continuous improvement and provide support through forums, tutorials, and libraries.
Use Cases
Social Media Apps: React Native is ideal for building dynamic and interactive social media applications, like Facebook and Instagram.
E-commerce Apps: Retail and e-commerce apps benefit from React Native’s ability to provide a smooth and responsive user experience, handling complex features like product catalogs and shopping carts.
Cross-Platform Mobile Applications: Any app that needs to be available on both iOS and Android without maintaining separate codebases can leverage React Native for efficient development and maintenance.

Real-Life Examples
Facebook: React Native was initially developed to meet Facebook’s need for a robust framework that could handle complex mobile app development for both iOS and Android.
Instagram: Instagram uses React Native to enhance its mobile app, providing a consistent and high-performing user experience across platforms.
Walmart: Walmart adopted React Native to improve their mobile app’s performance and user experience, benefiting from the framework’s cross-platform capabilities.
Key Differences
- Platform
- React.js: Used for building web applications. Runs in the browser.
- React Native: Used for building mobile applications. Runs on iOS and Android devices.
- Components
- React.js: Uses HTML and CSS to render components.
- React Native: Uses native components like
<View>,<Text>, and<Image>, which map to the native UI components of each platform.
- Styling
- React.js: Uses CSS for styling.
- React Native: Uses a styling system similar to CSS, but it does not support all CSS properties. Instead, it uses
StyleSheet.create.
- Rendering
- React.js: Renders to the DOM using the
rendermethod. - React Native: Renders to native components, using a bridge to communicate with the platform’s API.
- React.js: Renders to the DOM using the
Differences between React.js and React Native :
| Aspect | React.js | React Native |
|---|---|---|
| Type | Library | Framework |
| Primary Use | Web applications | Mobile applications (iOS and Android) |
| Platform | Runs in browsers | Runs on mobile devices |
| Rendering | Uses Virtual DOM to render web components | Uses native components and APIs |
| Language | Uses HTML, CSS, JavaScript | Uses JavaScript but no HTML/CSS |
| Styling | Uses CSS and JS libraries for animations | Uses built-in animation libraries |
| Navigation | Uses React Router | Uses built-in Navigator library |
| Component Reusability | Reusable within web projects | Some reusability across mobile platforms |
| Performance | High with virtual DOM | Lower compared to pure native apps |
| Setup | Simple integration with HTML | Requires Android Studio/Xcode for setup |
Real-Life Example
Imagine you are part of a team developing a social media platform. You want users to access the platform both from the web and from their mobile devices.
Use Case: Web Application (React.js)
For the web version of the platform:
- Home Page: Show a feed of posts.
- Profile Page: Display user information and their posts.
- Messages: Allow users to send and receive messages in real-time.
Using React.js, you can build:
- Dynamic components for the feed, profile, and messaging system.
- Utilize libraries like Redux for state management and React Router for navigation.
Use Case: Mobile Application (React Native)
For the mobile version:
- Home Screen: Similar to the web home page, but optimized for mobile viewing.
- Profile Screen: Display user information, formatted to fit smaller screens.
- Chat Feature: Real-time messaging with notifications.
Using React Native, you can:
- Reuse some of the business logic from the web version.
- Create a native-like experience with components that feel at home on both iOS and Android.
- Utilize device features like camera, geolocation, and push notifications.
Where to Use Both Technologies
Many companies use both React.js and React Native to provide a seamless experience across web and mobile platforms. By sharing business logic and certain components, they can speed up development and maintain a consistent look and feel.
Example: E-commerce Platform
Web Version (React.js):
- Product Listing: Display products with filtering options.
- Shopping Cart: Allow users to add and manage items.
- Checkout Process: Secure payment gateway integration.
Mobile Version (React Native):
- Product Listing: Optimized for smaller screens with touch interactions.
- Shopping Cart: Sync with the web version for a unified user experience.
- Checkout Process: Use native payment options like Apple Pay and Google Wallet.
By using React.js for the web and React Native for mobile, the platform can share a significant amount of code, reducing development time and ensuring a consistent user experience across all devices.
Code Structure Differences: React.js vs. React Native
While React.js and React Native share the same core principles and syntax, their code structures differ due to their different target platforms (web vs. mobile). Here are the key differences in code structure between the two:
React.js (for Web Development)
In React.js, you create web applications using standard HTML elements and CSS. Here’s a basic example of a React component in a React.js application:
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>Hello, React.js!</h1>
<p>Welcome to your first React.js web application.</p>
</header>
</div>
);
}
export default App;
In this example:
- HTML Elements: Standard HTML tags like
<div>,<header>,<h1>, and<p>are used. - CSS: Styles are applied using a CSS file (
App.css).
React Native (for Mobile Development)
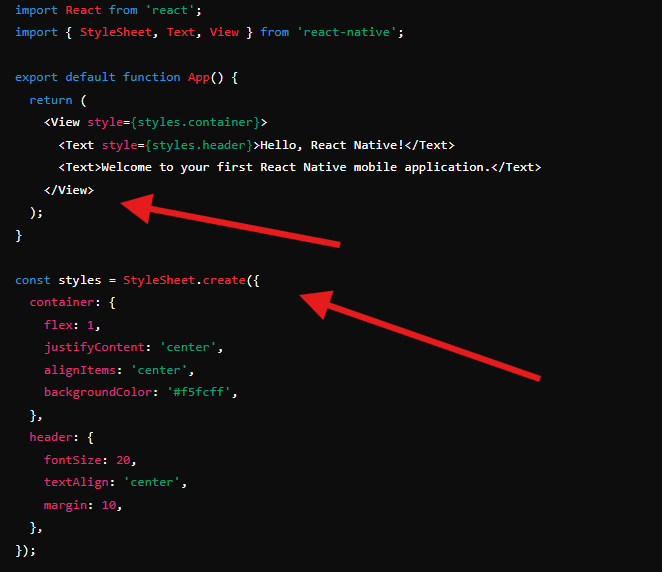
In React Native, you create mobile applications using components that translate to native elements on iOS and Android. Here’s a basic example of a React Native component:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.header}>Hello, React Native!</Text>
<Text>Welcome to your first React Native mobile application.</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#f5fcff',
},
header: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
In this example:
- Native Components: React Native uses components like
<View>and<Text>instead of<div>and<p>. - Styling: Styles are defined using a
StyleSheetobject rather than a CSS file.
Key Differences
- Components:
- React.js: Uses standard HTML elements (e.g.,
<div>,<span>,<h1>). - React Native: Uses native components (e.g.,
<View>,<Text>,<ScrollView>).
- React.js: Uses standard HTML elements (e.g.,
- Styling:
- React.js: Uses CSS for styling.
- React Native: Uses
StyleSheetfor styling, which mimics CSS but is implemented in JavaScript.
- Navigation:
- React.js: Uses libraries like React Router for navigation.
- React Native: Uses libraries like React Navigation for navigation.
- Platform-Specific Code:
- React.js: Primarily targets web browsers.
- React Native: Targets mobile platforms, with the ability to write platform-specific code for iOS and Android.
Conclusion
React.js and React Native are complementary technologies that enable developers to build robust web and mobile applications. By understanding their differences and use cases, you can leverage their strengths to create efficient and user-friendly applications.
Whether you’re building a dynamic web application with React.js or a high-performance mobile app with React Native, both technologies offer powerful tools to meet your development needs.

[…] React useEffect cleanup function is a function that you return from the useEffect hook to clean up any […]
[…] Query is a popular library that helps manage data fetching in React applications. It makes it easier to get data from a server .React Query, now part of the TanStack […]
[…] React UseEffect With Async Functions , Using useEffect with asynchronous functions in React is essential for managing side effects that occur during the component’s lifecycle, particularly for operations that are asynchronous, such as data fetching, subscriptions, or timers. Here are several reasons why and how we use useEffect with async operations: […]